
Chrome-ի 8 հավելված դիզայներների համար
Աշխատանքի ընթացքում ցանկացած մարդու էլ պետք են գալիս բազմաթիվ ծրագրեր, որոնք 5 րոպե օգտագործելու համար բեռնելը երբեմն անիմաստ է: Բացի դրանից, բոլորն էլ ցանկանում են նախագծի վրա աշխատելու ընթացքում որևէ կերպ հեշտացնել իրենց աշխատանքը, ու այսօրվա բլոգում կներկայացվեն 8 գործիքներ, որոնք դիզայներները կարող են ավելացնել Chrome-ի extension-ների շարքում, ու իրենց աշխատանքը զգալիորեն կհեշտանա:

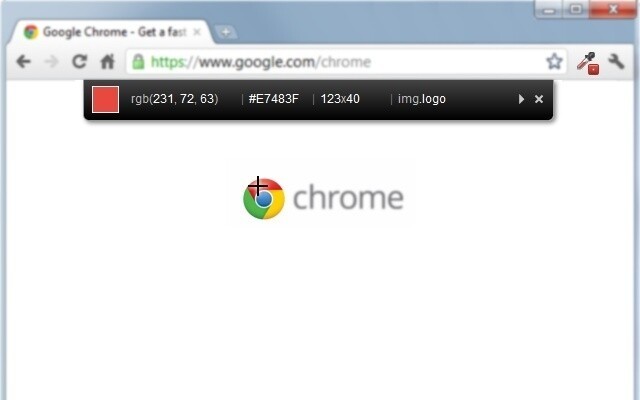
ColorZilla - այստեղով կարող եք ընտրել կոնկրետ այն գույնը, որն այդ պահին տեսնում եք:

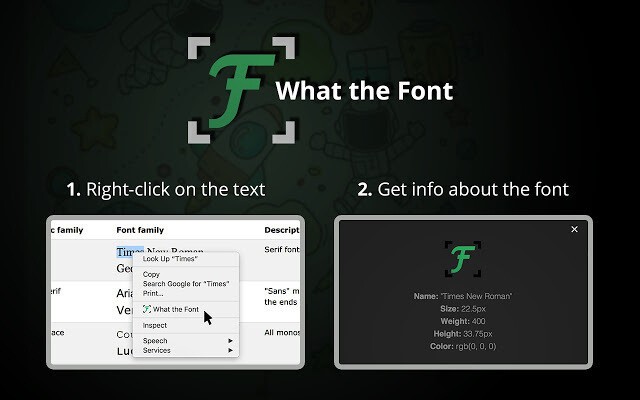
What the Font - սրանով կարող եք որոշել՝ ինչ տառատեսակ է օգտագործվել կայքում ու իմանալ մանրամասներ դրա մասին:

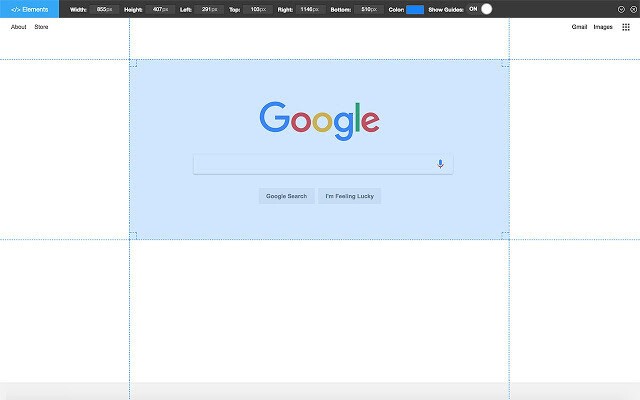
Page Ruler - այս գործիքով կիմանաք մանրամասն տեղեկատվություն կամայական վեբ էջի և դրա վրայի տարրերի մասին:

Loom — հենց բրաուզերի ներսում այս հավելվածով կարող եք ձայնագրել էկրանը: Կարող է պետք գալ անիմացիաների պրեզենտացիա անելու ժամանակ: Կա վեբ տեսախցիկը կցելու հնարավորություն:

SVG Grabber — էջից բեռնում է անխտիր բոլոր SVG-տարրերը: Կարևոր է այն ժամանակ, երբ, օրինակ, պատվիրատուն առանձին լոգոյի ֆայլ չի տրամադրել:

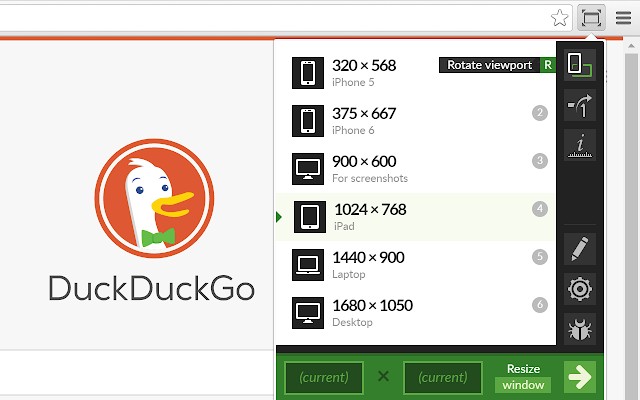
Window Resizer — ունի ըստ տարբեր սարքավորումների էկրանի չափերը փոփոխելու հանրավորություն: Կարևոր ու անհրաժեշտ է ադապտիվ մակետներ պատրաստելիս:

Color Tab — այս հավելվածի միջոցով կծանոթանաք ամենատարբեր գունապնակների:

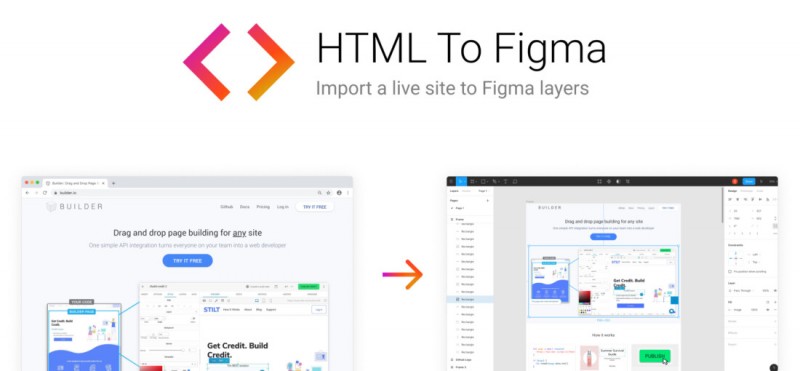
HTML to Figma — պատճենում է էջը բրաուզերից դեպի Figma, որտեղ հնարավոր է լինում տեսնել բոլոր ստվերները, գույները, տարբեր տարրեր: Սա գոյություն ունի նաև որպես փլագին:

Դե ինչ, հուսով ենք սկսնակ, ինչու ոչ՝ փորձառու դիզայներներին ևս այս շարքը պետք կգա: Մաղթում ենք բոլորիդ բեղմնավոր աշխատանքային գործունեություն և հիշեցնում, որ կարող եք ծանոթանալ նաև մեր պատրաստած «Սկսնակ դիզայների օգնական 2 գործիք» բլոգին:


