
4 столпа устойчивого веб-дизайна
Слово «веб-дизайн» мы все прекрасно знаем, равно как и слово «устойчивый» не вызывает вопросов. А вот «устойчивый» веб-дизайн — это что-то новое, в чем надлежит разобраться подробнее. Устойчивый веб-дизайн это способ проектирования сайта, основанный на четком целеполагании и фокусировке на будущих посетителях.
4 столпа устойчивого дизайна
1. Посетители
Самый важный столп в дизайне — ваш посетитель. Если вы не знаете, для кого проектируете страницу, тогда на что вы опираетесь? Как вы собираетесь соответствовать ожиданиям клиентов, если вы не знаете их ожиданий?
Итак, спрячьте свои домыслы куда подальше и спросите реальных людей, что они хотят, о чем думают, а потом из полученной информации извлекайте идеи для дизайна. Даже если таргет группа скажет, что вовсе не собираются посещать ваш ресурс, спросите, почему. Проверка концепции на потенциальных клиентах — важнейший шаг в создании конверсионного дизайна.

Вот несколько ключевых вопросов, на которые вы должны получить ответы:
- Кто ваш клиент?
- Что нравится вашим клиентам?
- Что побуждает людей заходить на ваш сайт?
- Каких целей хотят добиться посетители вашего сайта?
2. Контент
В последнее время контент-маркетинг вырвался в маркетинговые лидеры: «Content is king» (контент — король). Старательно обдумайте весь контент на сайте: текст, видео, изображения, интерактивные элементы и прочую информацию. Убедитесь, что вы «завернули» в контент именно то, что нужно вашей целевой аудитории.
После создания контента нужно придумать структуру, которая лучшим образом донесет информацию до пользователя. Вы должны отключить свою логику и постараться понять логику ваших клиентов.
Прежде чем браться за структуру, задайте себе эти вопросы:
- Какой контент хотят видеть ваши клиенты?
- Какой специфичный контент может понадобиться вашим клиентам?
- Каким образом они ищут нужный контент ?
- Где ваши посетители ожидают увидеть тот или иной контент?

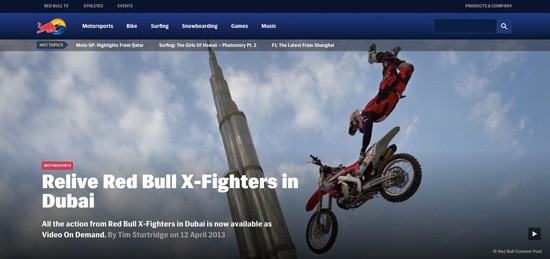
Red Bull наглядно демонстрирует, как с помощью контента можно оживить бренд. Казалось бы, что интересного можно рассказать об энергетическом напитке, а между тем сайт приглашает исследовать «вселенную Red Bull» в формате последних новостей, видео и фотографий.
3. Адаптивный дизайн
Адаптивный дизайн нужен для того, чтобы ваш сайт выглядел одинаково привлекательным и читабельным с разных устройств. Мобильный интернет распространяется со скоростью лесного пожара и вам следует крепко задуматься об адаптации страниц под разные размеры экранов.
Любопытно, что даже мотивы и цели людей, которые заходят с мобильных устройств, часто отличаются от тех, кто пользуется компьютером. Мобильные устройства отличаются не только размером экрана, но и контекстом использования.
Вот несколько советов по адаптации сайта под мобильные устройства:
- В каких случаях люди посещают ваш сайт?
- Где они находятся в момент посещения?
- Может быть, мотивы и цели посещения зависят от их местонахождения?
- Что они делают, когда заходят на ваш сайт?

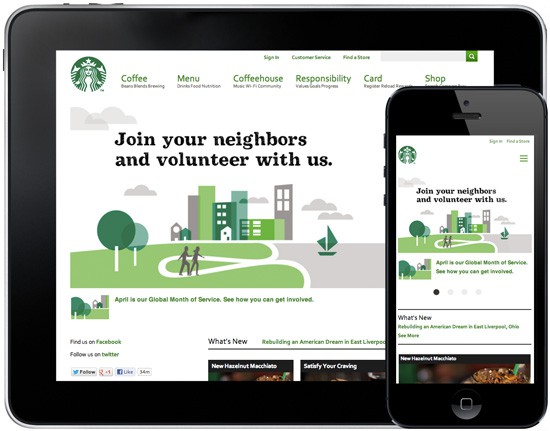
У Starbucks хороший пример адаптивного сайта, который удобно использовать и тогда, когда вы читаете доклад о социальной ответственности, сидя на диване перед домашний компьютером, и когда вы на ходу суетливо ищете ближайший магазин. В то время как полная версия демонстрирует ресурс в подробностях, мобильная показывает лишь основные части.
4. Визуальное оформление
Тот факт, что клиентоориентированность дизайна важнее его эстетической составляющей, не означает, что оформлению отводится последняя роль. Хорошее оформление как минимум привлекает внимание и оптимизирует конверсию.
Такие элементы как цвет, изображения, типографика могут создать неповторимую атмосферу и разбудить эмоции посетителей. А эмоции, как известно, являются мощным инструментом и в маркетинге вообще и в веб-дизайне в частности. Почему? Потому что они скрашивают сухую информацию, делают ее ярче и удобоваримее.
Очередной список вопросов для визуального оформления:
- Что нравится вашим посетителям?
- Что привлекает их внимание?
- Какие специфические желания есть у ваших клиентов?
- За счет чего вы сможете организовать эмоциональное вовлечение посетителей?

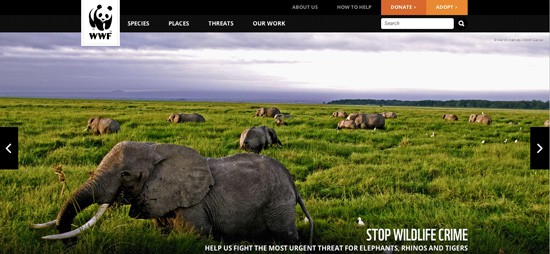
WWF используют сменяющиеся слайдеры с фотографиями животных для пущей драматизации интернет-публикаций. Эти изображения не просто привлекают наше внимание, они играют на наших эмоциях. Естественная красота фотографий действует в этом случае сильнее слов. Остальная часть страницы оформлена достаточно просто, чтобы не отвлекать внимания от содержания. Цвета используются скупо, лишь для выделения важных мест и навигации.
Слушайте своих клиентов
Секрет устойчивого дизайна заключается в умении слушать и слышать своих клиентов. Это важно как в процессе проектирования, так и после создания ресурса. Интернет постоянно развивается, и ваш сайт должен следовать за ним.
Вот 3 вопроса, которые стоит время от времени задавать посетителям:
- Вы нашли необходимую информацию?
- Что именно вам не удалось найти?
- У вас есть рекомендации по улучшению дизайна?

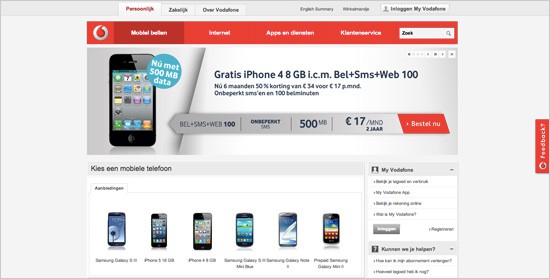
На голландском сайте Vodafone.nl есть специальный скрипт (чат) для сбора обратной связи (feedback). И даже если большинство посетителей не кликают на этот ярлычок, они так или иначе видят, что компания чутко относится к обратной связи и готова улучшать качество обслуживания.