
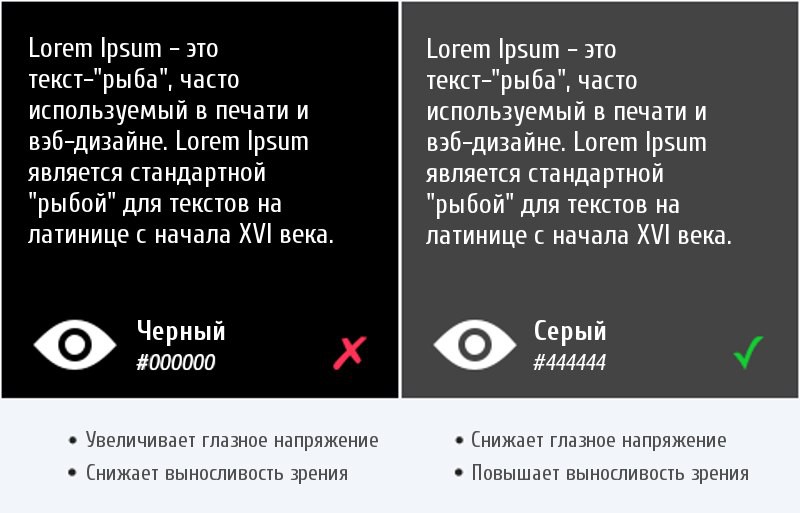
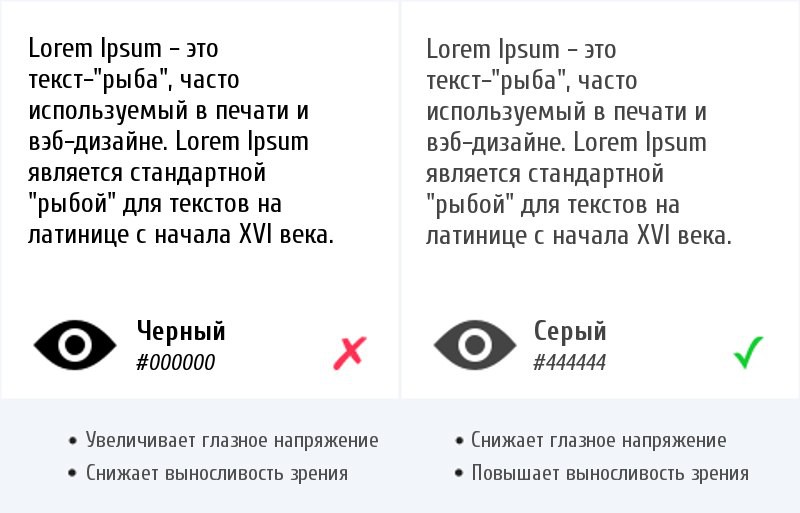
Черный нельзя использовать для текста сайта
По данным исследования 58% пользователей страдают от напряжения глаз при работе с компьютером. Дизайнеры могут сделать эту проблему не такой острой, если внимательно подойдут к выбору цвета текста на сайте.
Черный текст и фон
Сочетание чисто черного текста и фона с белым цветом повышает вероятность возникновения напряжения глаз, особенно при продолжительном чтении.
Белый – это 100% цветовая яркость, а черный – 0%. Такой значительный контраст заставляет зрение работать усерднее.
Здесь можно привести такую аналогию. Представьте, что вы находитесь в темной комнате и вдруг прямо перед вами загорается яркий свет. Такая резкая смена освещенности вредит глазам.
Но если в темной комнате включить приглушенный цвет, зрение адаптируется намного быстрее: контраст будет менее ощутимым.
Не используйте в своих проектах чисто черный текст на белом фоне. Выберите один из оттенков серого, чтобы сгладить контраст. Тогда пользователи смогут читать ваши тексты намного дольше.

Когда можно использовать черный
Высокий контраст и черный текст на белом фоне – идеальное решение для слабовидящих пользователей. Вы можете создать отдельную версию дизайна для людей с плохим зрением, но для широкой аудитории лучше выбирать темно-серый.
Читабельность
Контраст улучшает читабельность текстов. Но здесь важно соблюсти баланс: не навредить зрению и не ухудшить восприятие текста. Для этого можно попробовать сменить цвет фона.