Правила и запреты веб-дизайна
При создании веб-сайта нужно учитывать множество деталей. Чтобы упростить задачу, я подготовил список правил и запретов, которые следует учитывать каждому веб-дизайнеру
Правила
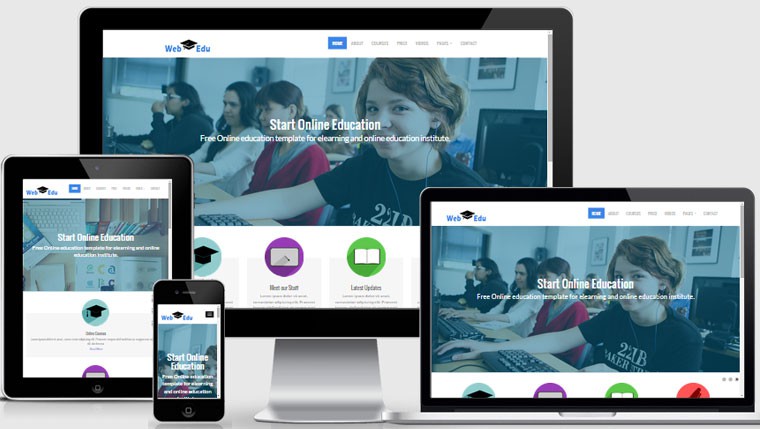
1. Дизайн должен быть единым, независимо от платформы
Ваш сайт посещают с разных устройств: стационарного компьютера или ноутбука, планшета, телефона, аудиоплеера или даже с часов. Важная часть работы над UX заключается в предоставлении каждому посетителю одинаковой версии сайта, независимо от устройства.

Использовать ваш сайт с мобильного телефона должен быть так же удобно и комфортно, как с домашнего компьютера.
2. Простая и понятная навигация
Помните: «неважно, насколько хорош ваш сайт, если пользователи не могут в нем разобраться»
3. Цвет ссылок
Если не менять цвет посещенной ссылки, пользователь может случайно перейти по ней снова. Понимание, где пользователь уже был и где он сейчас, помогает решить, куда идти теперь.

5. Проверяйте ссылки!
Пользователь теряет доверие к сайту каждый раз, когда по ссылке вылетает ошибка 404 (несуществующая страница). Кликая по ссылке, пользователь ждет решения проблемы, а не сообщение об ошибке.

6. Кликабельные элементы
Пользователь определяет свойства объекта по его виду. Подчеркнутые слова без ссылок или элементы без гиперссылки запросто сбивают посетителей с толку. Пользователи должны понимать, где на странице статичный контент, а где динамичный, который можно рассмотреть по клику или нажатию на экран. Активные элементы должны выделяться

Запреты
1. Заставлять посетителя ждать загрузки страницы
Если пользователь вынужден ждать загрузки сайта, он теряет терпение и может уйти. Даже самый красивый индикатор загрузки не сможет удержать его надолго.

2. Открывать ссылку в новой вкладке

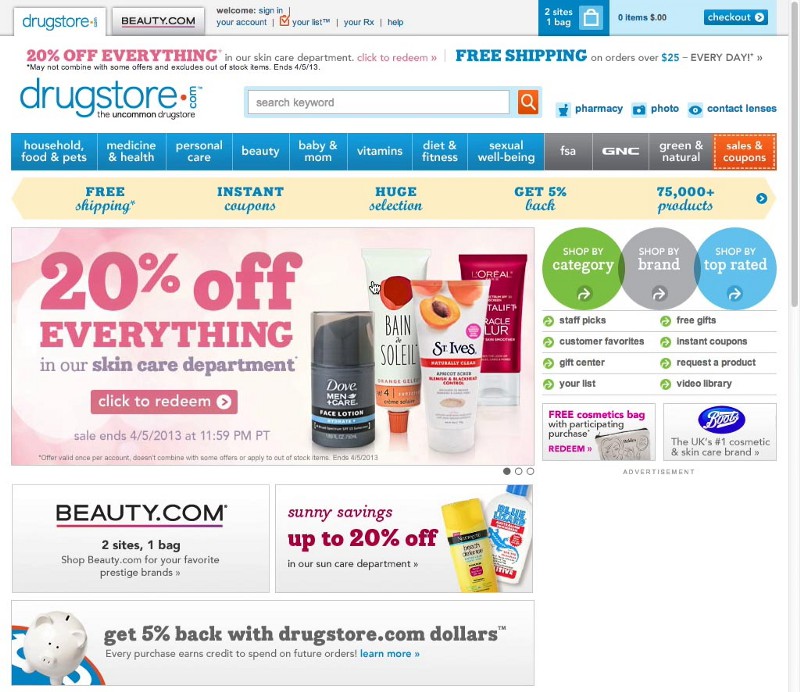
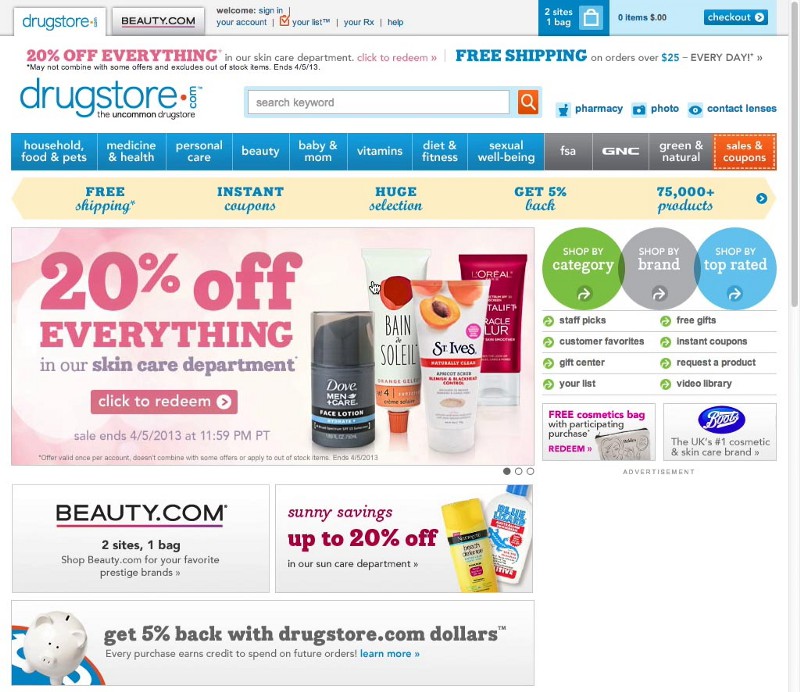
3. Позволять рекламе закрывать контент
Промо и реклама на странице могут затмить контент, затрудняя выполнение задачи пользователя.

6. Жертвовать удобством ради красоты

7. Использовать мигающий текст и рекламу